Painter擁有強大且擬真的筆刷系統,但在Photoshop其實也可以透過一些參數來製作出一些很不錯的筆刷。
這邊分享我在工作時常用到的筆刷設定參數,主要會用到"動態筆刷"、"轉換"與"潮濕邊緣"這三個選項,工作時我只會用到"動態筆刷"與"轉換"同時勾選的效果,這種筆刷很適合描繪輪廓線,會有類似沾水筆的粗細與濃淡變化,在創作自己的作品時我會加入"潮濕"邊緣的效果,除了這三個功能外,其他也還有一些功能參數設定,大家可以自己試著去調整參數,做出適合自己的筆刷,另外,在網路上也可以找到很多高手製作好的筆刷唷!
 |
| 選擇筆刷與設定參數 |
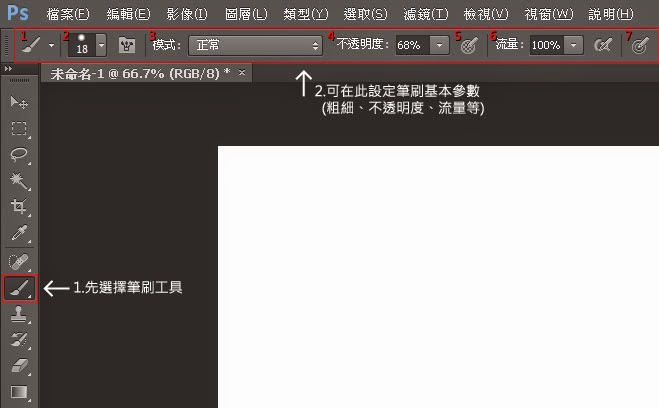
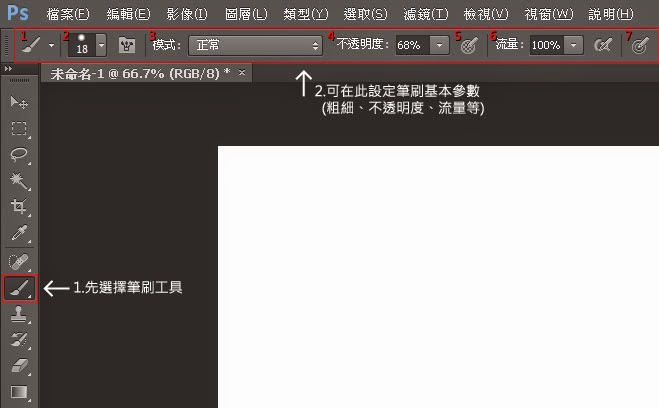
先選擇筆刷工具後,上排有一些基本的參數可設定
1.可選擇筆刷的類型(其實基本上我沒動過這個,使用預設即可)
2.可選擇筆刷的樣式(下張照片說明)。
3.筆刷的模式(與圖層模式一樣,畫出的線條可以有色彩增值、濾色、覆蓋...等的模式)
4.不透明度設定。
5.數位板壓力控制不透明度(選取後效果同後面會說明的筆刷設定"轉換")
6.流量設定。
7.數位版壓力控制大小(選取後效果同後面會說明的筆刷設定"動態筆刷)
 |
| 硬邊與柔邊 |
在點選上一張照片中選項2圖示的小三角形會跳出左邊的筆刷樣式視窗,底下的圖示就是這個筆刷類別裡的所有筆刷,如果有在網路上下載其他筆刷並按裝的話,點選右上角那個小齒輪的圖案,可以載入其他的筆刷類型。
基本筆刷可透過改變尺寸與硬度達到不同的效果,視實際繪圖時需要來做調整。除了在這個視窗可輸入外,快捷鍵請一定要記下來,這樣可以加快繪圖時的速度。
 |
| 動態筆刷參數 |
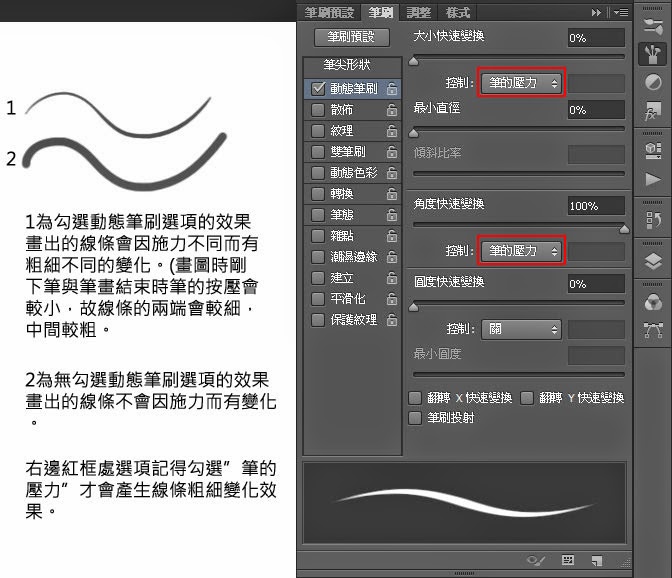
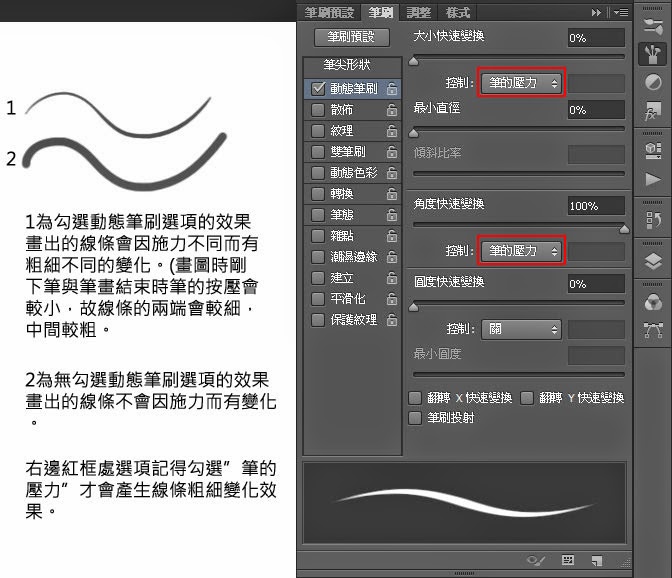
動態筆刷勾選後會有像是一般沾水筆效果,越用力線條會越粗,右邊的參數是我常用的基本參數,也可以自己調整到自己喜歡的效果為止。
 |
| 轉換參數 |
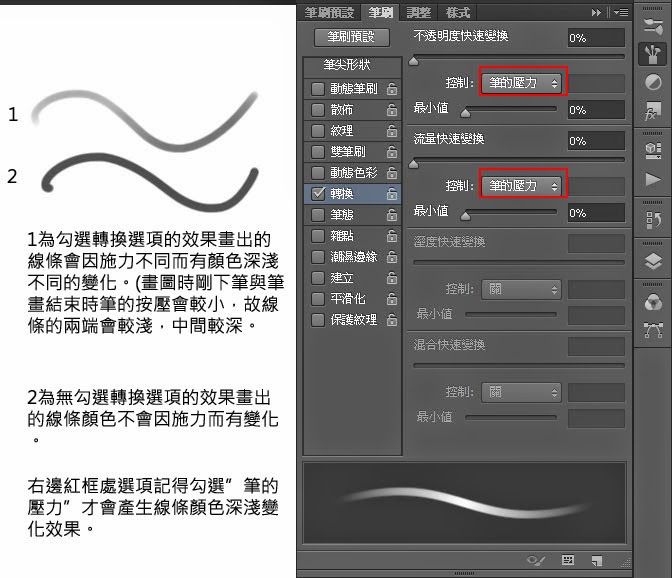
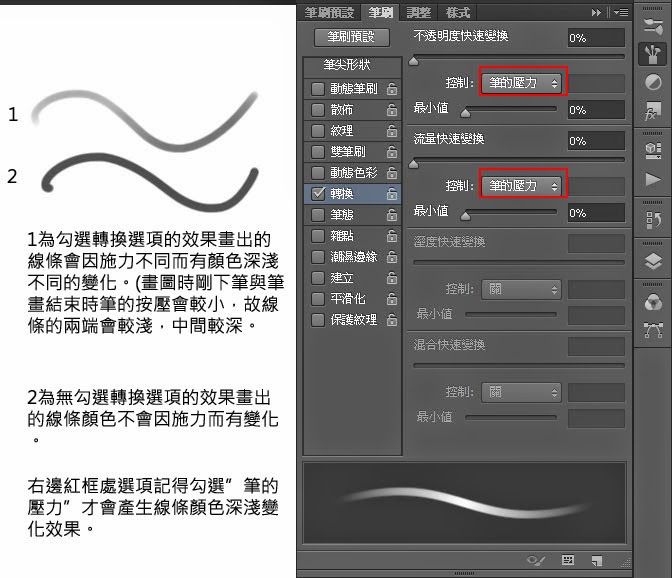
轉換勾選後線條會有色彩濃淡的變化,配合動態筆刷的話線條就會同時有粗細與濃淡的變化,同樣右邊的參數可以自己試著去調整看看。
 |
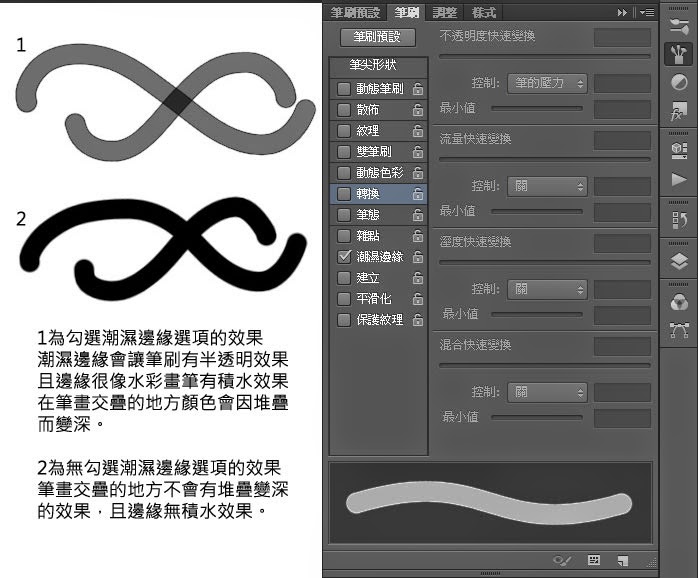
| 潮濕邊緣 |
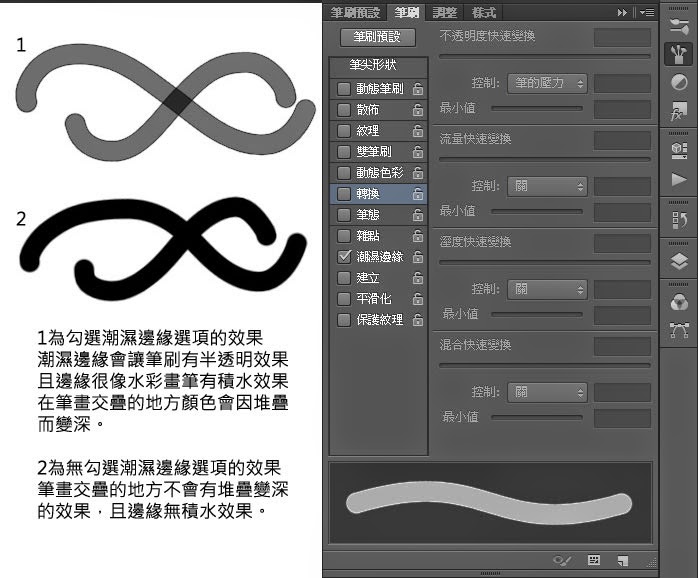
潮濕邊緣筆刷因為畫出來邊緣會有積水效果,是我自己還蠻喜歡的感覺,所以在畫自由創作時我很常會勾選這個選項。
另外附上最新版的楊雪果筆刷連結:http://www.leewiart.com/zhuanti/137685.html
楊雪果筆刷是目前很多插畫家都會使用的筆刷,裡面幾乎各種效果應有盡有,從一般的肌理筆刷到製作魔法特效的效果筆刷一應具全!
最後,同場加映繪圖板手感練習的幾個小方法!
對於剛開始用繪圖板的人,使用上的不順手是很正常的,想要快速適應繪圖板最好的方法就是把滑鼠收起來,所有使用滑鼠執行的動作通通改為用繪圖板來操作(玩遊戲時記得換回滑鼠...)
 |
| 手感練習 |
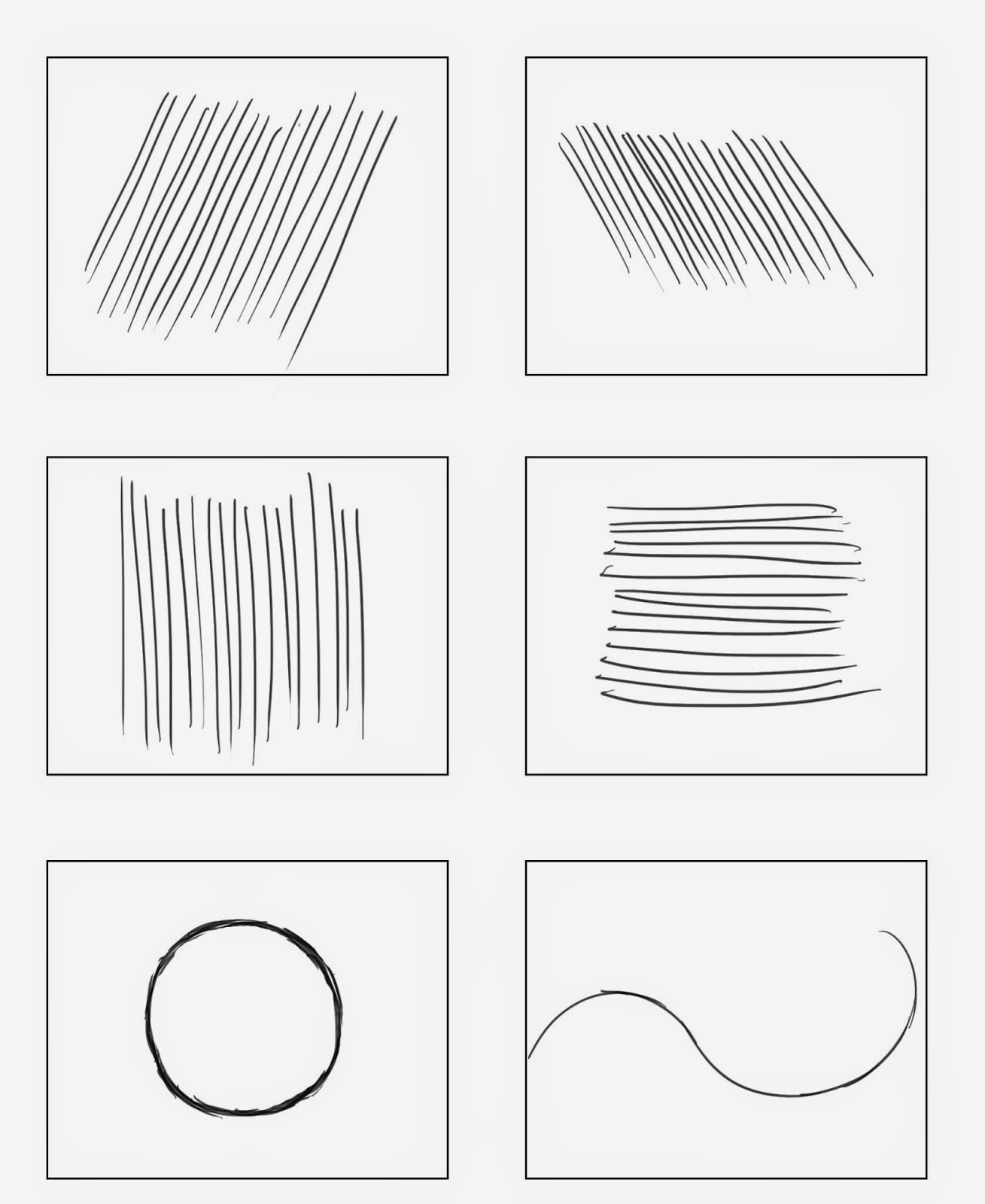
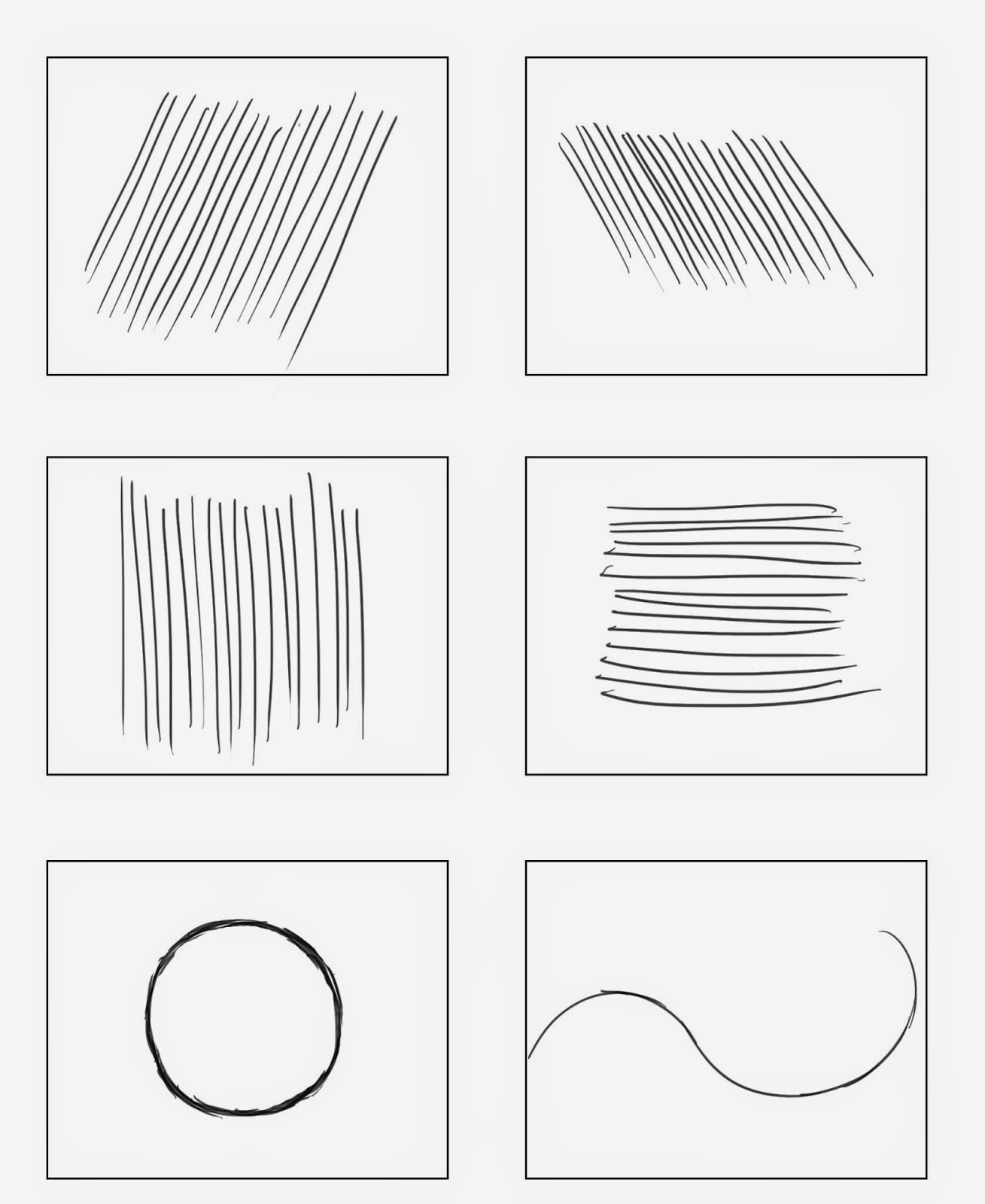
另外還可透過如上圖的6個小練習來增加使用繪圖板的手感。
1.由右上至左下畫出等距且平行的斜線
2.由左上至右下畫出等距且平行的斜線
3.由上至下畫出等距且平行的斜線
4.由左至右畫出等距且平行的斜線(這個練習我自己覺得比較困難,我到現在也沒有畫的很順手XD)
5.使用線段徒手畫出圓形,越圓效果越佳。(想要一筆畫出漂亮的圓型基本上是不太可能的,所以可以透過線段慢慢畫出漂亮的圓形)
6.使用線段畫出平滑的曲線。(在繪圖時很常會需要畫到平滑的曲線,舉凡是臉蛋、腰身等等的,都會需要用到線段相接的時候)
透過以上的6點練習,會發現繪圖板在使用上的熟悉度會逐步提升!